top of page

Backpackers
All-in-one travel planning app for a hassle-free vacation experience.


Impact Projected
Increased User Happiness
Seamless & Efficient
Task Completion
User Retention
NOTE: Utilized the HEART framework—measuring Happiness, Engagement, Adoption, Retention, and Task Success—to assess the solution's effectiveness. Please view this case study on a computer for the best experience.
Project Overview: A travel planning app for a hassle-free vacation experience.
'Backpackers' is an all-in-one app that simplifies vacation planning with personalized itineraries, authentic insights, and trusted services.
Role
UX/UI Designer
UX Researcher
Timeline
4 months
(Jul 2019 to Oct 2019)
Team
4 UX/UI Designers and Researchers including myself
Challenge
Designing a solution for diverse target audience's needs

Problem: Multiple sources with conflicting and outdated info
Finding the best travel deals on a budget is complex, involving numerous sources that may offer conflicting information and lack current updates on the destination.
Solution: All-in-one Travel Planning App
A platform offering tailored, authentic travel plans for budget-conscious explorers, enhanced by insights from fellow travelers and locals for better destination awareness. The slideshow below gives solution highlights.
Process: Okay, how did I get here?
Followed a 4-step process—Discover, Define, Ideate, and Design—as illustrated below to solve the problem.
PROBLEM
2. Defining User Needs

4. Designing Solution that fulfills User Needs

1. Discovering User Info

3. Ideating Possible Solutions
SOLUTION
NOTE: The slideshow presents the solution's detailed components.
Design: How might we design a solution that meets the user needs?
Adapted a mobile-design strategy to ensure easy access for smartphone users and crafted a comprehensive travel planning app, catering to the diverse requirements of the target audience.
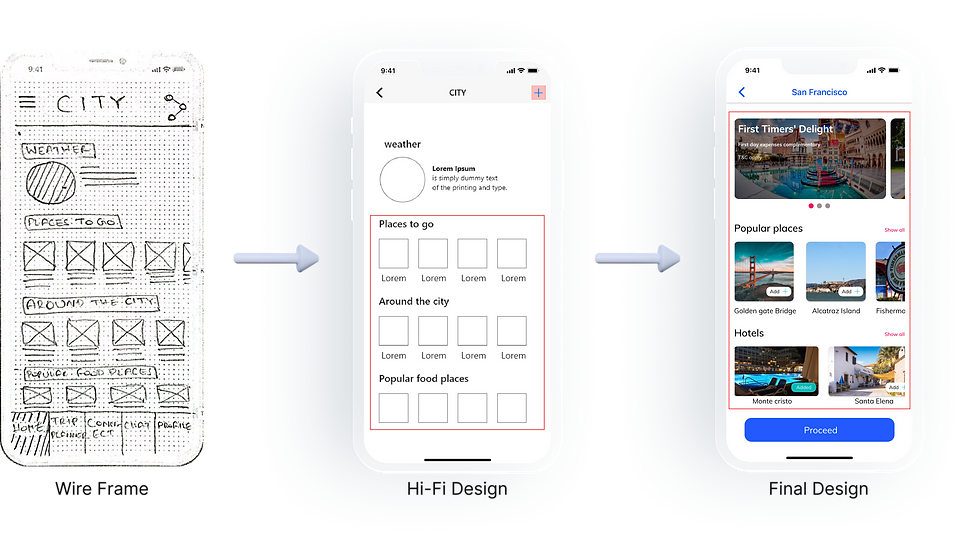
Below are feature iterations meeting the User Needs


1. Authentic & low cost services

Empowered budget and spontaneous travelers with authentic, low-cost ‘Services’ on the final Home screen design, surpassing the limited scope of ‘Nearby places’ in the Hi-Fi version.
2. Intuitive Trip-Finder

Improved trip suggestions via the final iteration's intuitive and delightful filter, exceeding the hi-fi design's minimalism.

3. Sightseeing, stay and deal recommendations

Enhanced user options (sightseeing, stay, and deals) in the final design, instead of the hi-fi version's limited food and place suggestions.
4. Customizable Itinerary

Streamlined user ability to customize travel itineraries effortlessly in the final design, departing from the note-taking approach of the hi-fi version.

6. Easy Connect with peers
Improved connecting with travel buddies or previous visitors to intended locations in the final design, surpassing the hi-fi version.
5. Intuitive Peer-Finder

Enhanced travel buddy suggestions through the fun and easy-to-use filter of the final iteration, exceeding the plainness of the hi-fi design.


7. Additional screens
Additional screens in the mobile app, provided below, enhance the user experience by offering comprehensive travel planning capabilities within a single platform.






Projected Impact: What will be the value-add?
The HEART (Happiness, Engagement, Adaption, Retention, and Task Completion) framework forecasts increased user happiness, task completion, and return visits for future vacation planning. This app facilitates seamless trip planning and vacation experiences, leading to user satisfaction and retention. That could be measured by App ratings & reviews, Net Promoter Score (NPS), Product Analytics (No. of returning users, reduced churn rate and, and efficient scheduling with fewer errors).
Increased User Happiness
User Retention
Seamless & Efficient
Task Completion

Reflections: What could be improved?
In an ideal situation, I would have:
-
Conducted concept testing with travelers from varied cultures and needs, to refine concept efficacy.
-
Improved accessibility of the app, adhering to WCAG 2.0 standards, integrating maps and navigation.
-
Made the app inclusive, by incorporating language translation and currency conversion tools
More Works
SafeC: Driving Safety App


MAPLE: Legislative Engagement Platform (Coming Soon)
Patient Portal: Usability Testing
MIT Reality Hack 24 Project
bottom of page







